はじめに
-
chat_bubble_outlineこのドキュメントの役割
このドキュメントはデザインフレームワークMaterializeの勉強ついでにまとめたものです。 レスポンシブかつマテリアルなデザインを簡単に作ることができます。 とにかくMaterializeの使い方を早く知りたいよ!!という方向けに、ソースを明示しながら紹介していきます。 このページのソースはGithubに公開してます。
-
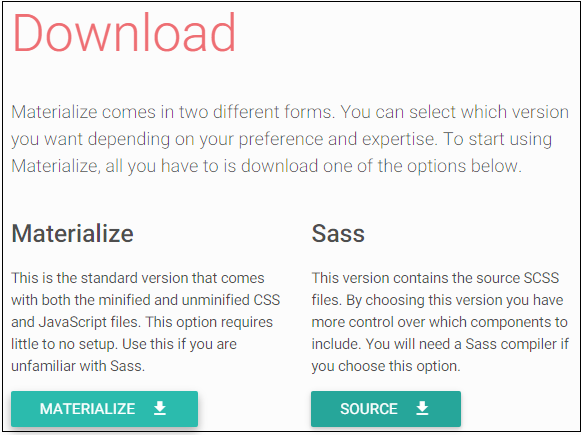
system_update_altダウンロード
公式サイトからGETしましょう! Sassとかとりあえずいいので、左側のボタンから.zipをダウンロードしましょう。
-
inputセットアップ
-
infoこの部品について
Collapsibleという名前です。 この例ではulタグのclassに"popout"をつけていて、少し面白い動きをしてくれます。デフォルトで展開しておく際は、ulの子要素が<div class="collapsible-header active">となります。 なおCollapsibleを使う際は、JavaScriptで初期処理を記載する必要があるので、ご注意を!